Fric-frac Person/Index wireframe omzetten naar HTML
De entiteit Person dient als voorbeeld voor de HTML indeling van een 'platte' entiteit, m.a.w. van een entiteit zonder foreign keys.
Probleem
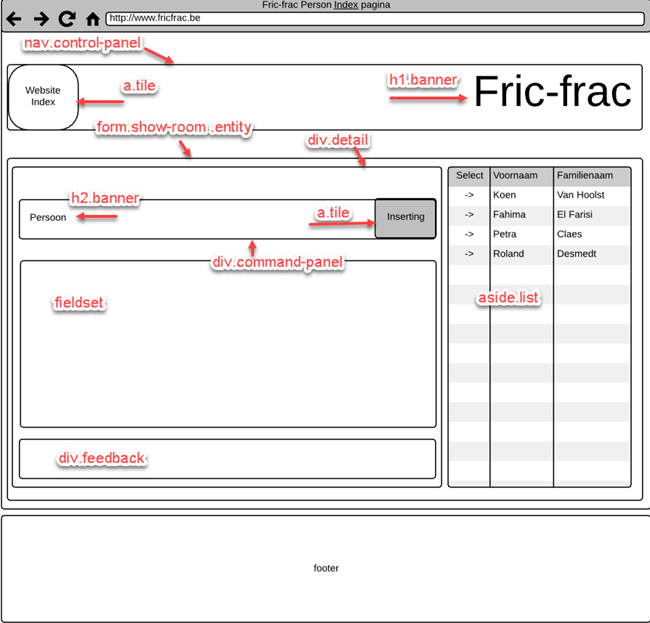
Met Index bedoelen we een pagina waarop de gebruiker een entiteit uit een platte entiteit kan selecteren, inserten, de details ervan bekijken en vervolgens kan updaten of deleten. De wireframe voor Index vind je in Fric-frac Wireframes Person.
Design
Op de wireframe plakken we html elementen met de klassennamen van tower pattern:

Oplossing
- We willen alle views voor de entiteit
Personsamenzetten in één map en maken daarvoor een map met de naamPerson. - Maak een nieuwe View Page met in de Views/Person map:
- Geef er de naam Index aan.
- Kies de MasterLayout layout pagina.
- Je kan nu al alleen de html intypen of wachten totdat we ook het model in de view implementeren:
@{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } <nav class="control-panel"> <a href="/Home/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> <form class="show-room entity" action="/Person/Index" method="post"> <div class="detail"> <div class="command-panel"> <h2 class="banner">Persoon</h2> <a href="/Person/InsertingOne" class="tile"> <span class="icon-plus"></span> <span class="screen-reader-text">InsertingOne</span> </a> </div> <fieldset> </fieldset> <div class="feedback"> </div> </div> <aside class="list"> <table></table> </aside> </form>
2018-01-18 15:54:04